How to Create Detailed Graphic Patterns in Photoshop
Patterns come in all kinds of styles, from simple repetitive shapes to complex graphical arrays. In today’s Photoshop tutorial I’m going to share some tips for creating detailed pattern effects that are made with full-colour illustrations. We’ll first use a must-know technique for filling the canvas with randomly placed graphics, then I’ll show you a couple of manual methods for creating seamlessly repeating pattern designs.
How to Create Random Fill Graphic Patterns
This technique for creating detailed graphic patterns was first explained in a previous video tutorial on my Spoon Graphics YouTube channel. The process quickly fills an entire canvas with randomly placed graphics from any source image, such as a photo or illustration. The result doesn’t seamlessly repeat, but it can be made to fill any size area with no repetition in the design at all, which does have its advantages over a conventional pattern tile.
My friends at Heritage Type Co have a huge library of freely downloadable illustration graphics that are ideal for creating rustic patterns. I’m using a few files from the Fresh Fruits collection.

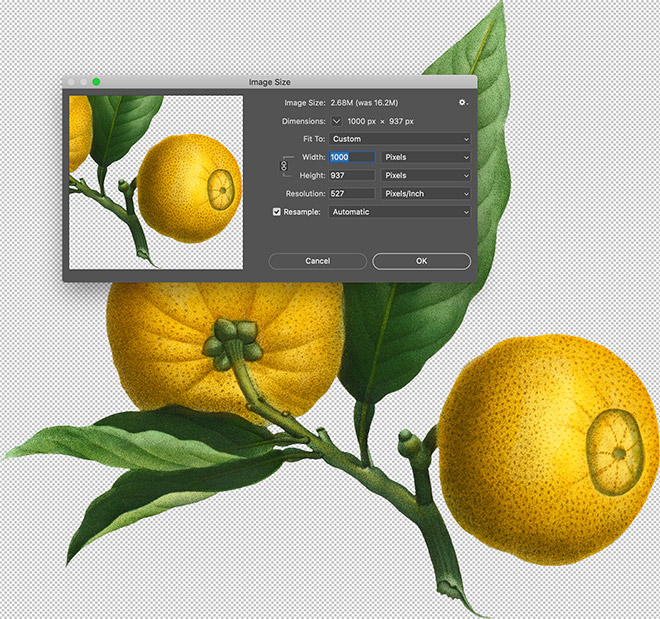
These illustrations are pretty huge, which is great if you’re making a real pattern for fabric printing, but for digital use scale them down in advance. They are already clipped out too, which is a bonus!

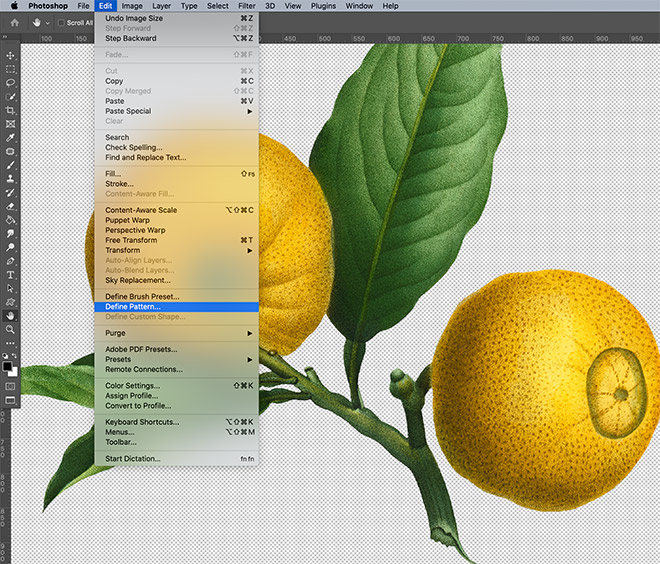
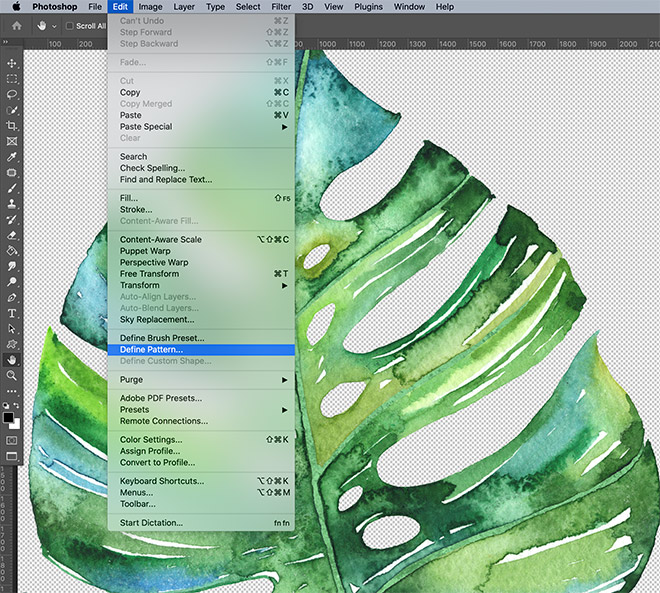
Go to Edit > Define Pattern to save the image as a swatch within Photoshop’s pattern library. Repeat the process for all the graphics as you want to compose your pattern design with.

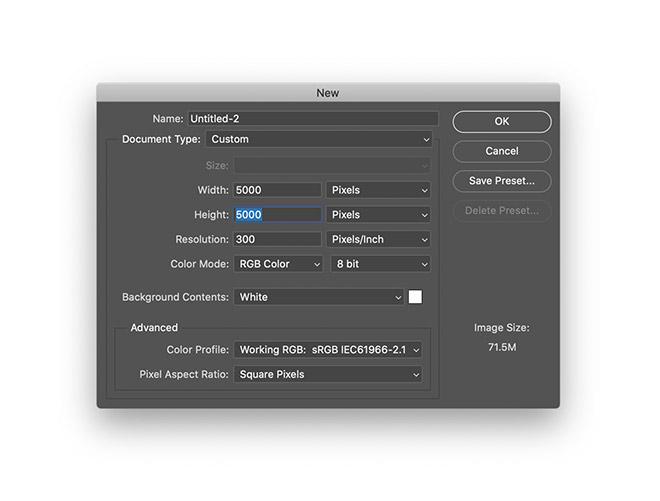
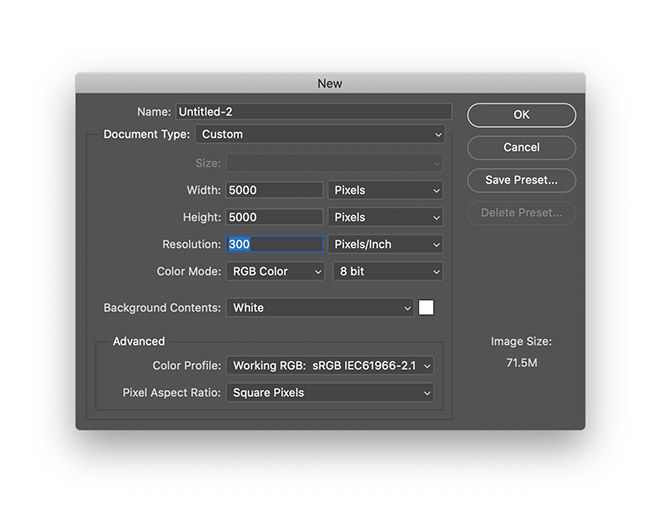
Create a new document for the main pattern design. Remember this pattern effect doesn’t seamlessly tile or repeat, so you need to create a document at the final size/resolution for your end use.

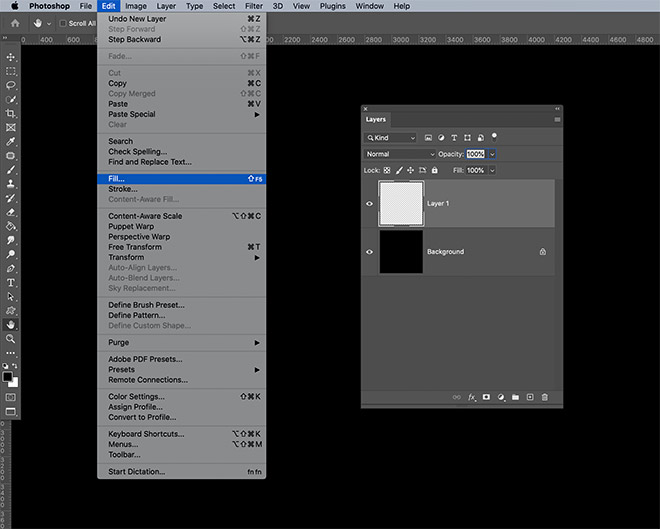
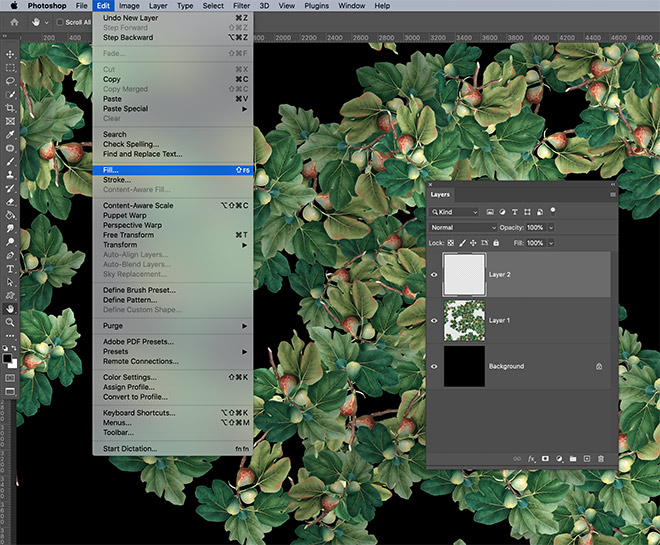
Fill the Background layer with black using the ALT+Backspace shortcut, then create a new layer. Go to Edit > Fill.

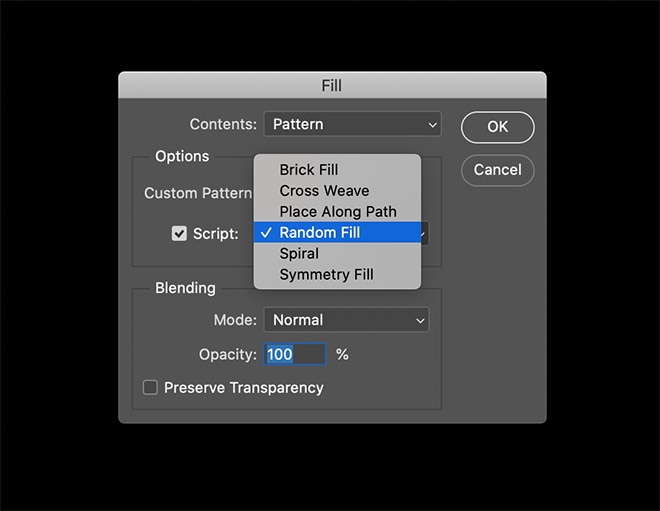
Choose Pattern for the Contents option, then select the first of your custom pattern graphics. Check the Script option and change the setting to Random Fill.

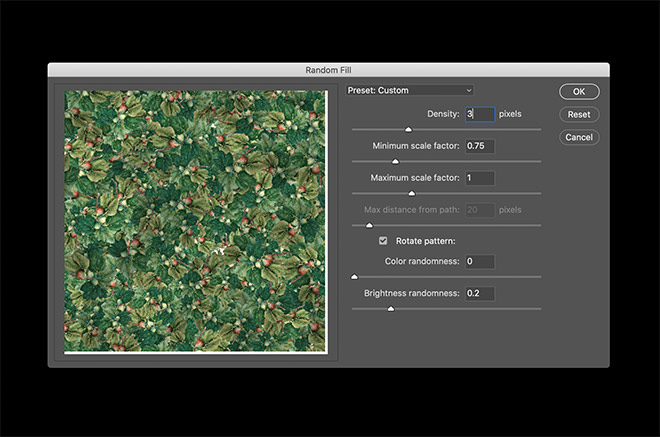
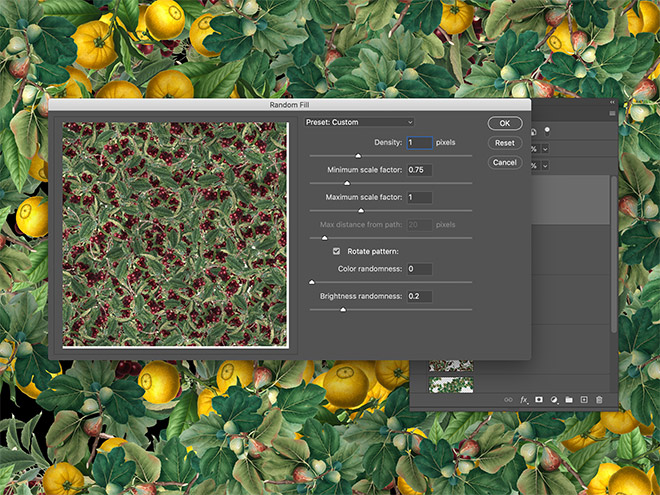
The Random Fill screen has a variety of options to customise the effect. Most importantly, the Density amount determines how many instances of the shape are placed. Set 0.75 and 1 for the scaling values, so there’s a subtle size difference between the graphics. Enable Rotate Pattern so they aren’t all uniformly positioned. Optionally enter 0.2 for Brightness Control to add a subtle difference in brightness between the graphics.

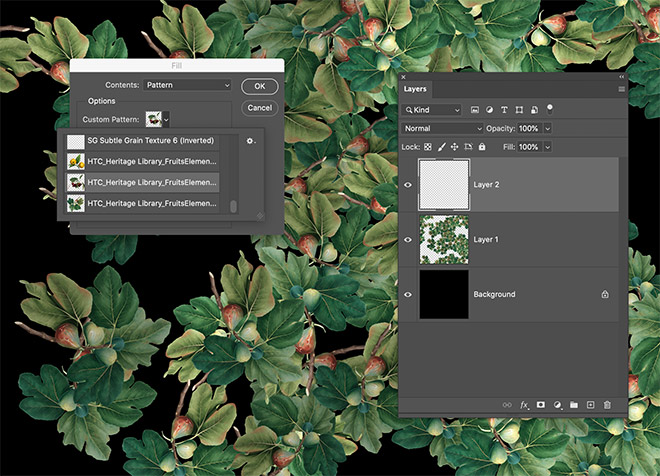
Create another new layer and go to Edit > Fill again to create another pattern with the next graphic. Use the same Random Fill settings.

Cycle between each graphic for every new pattern fill to cover the canvas in a variety of randomly placed images on separate layers.

When the canvas starts to fill up, you can decrease the density for the last few layers to cover any gaps in the pattern without the layer being too overwhelming.

The result is a complex pattern with intense detail as hundreds of illustration graphics are layered up in random orientations.

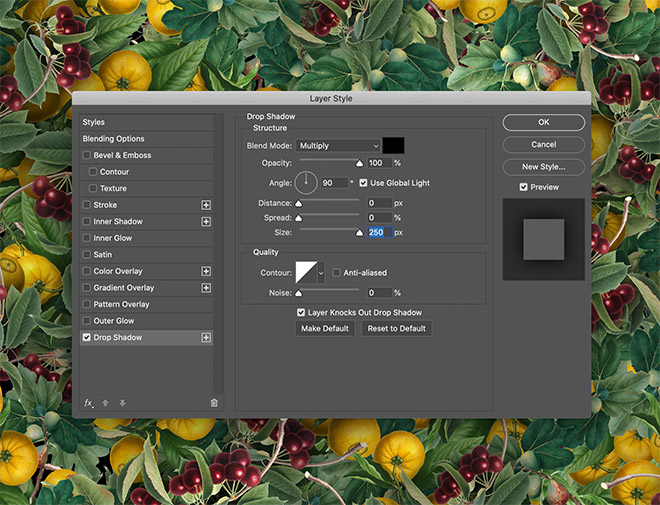
A simple Drop Shadow layer style effect can really enhance the pattern by defining each layer. At such as large scale the maximum size setting is required.

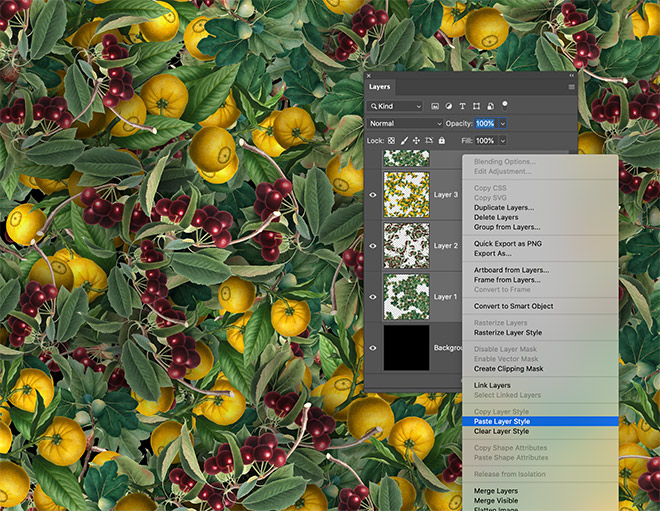
Right click and choose Copy Layer Style, then Shift-Click all pattern layers and Paste Layer Style to apply the same drop shadow effect.

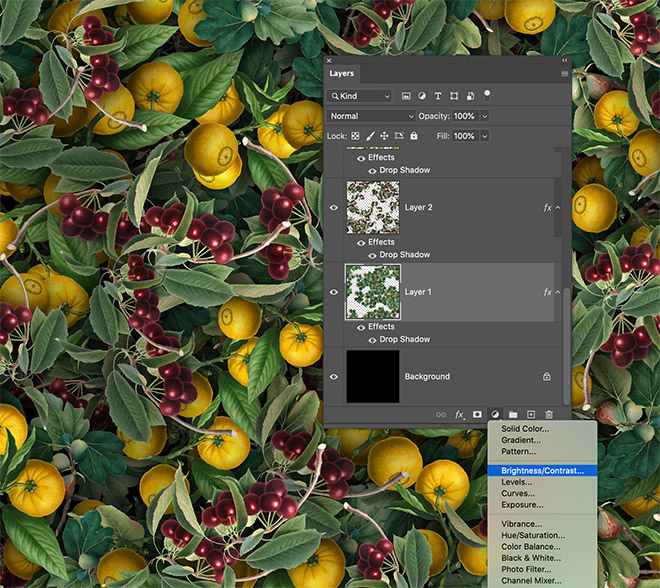
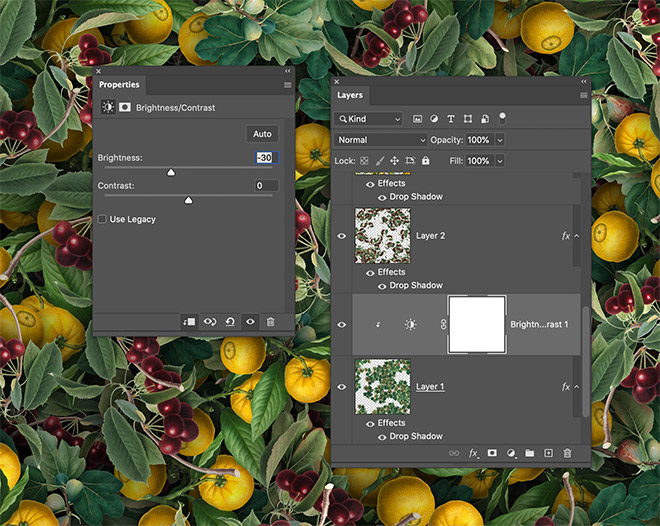
The pattern can be enhanced further by adding a Brightness/Contrast adjustment layer after each pattern layer.

Click the icon to clip the adjustment layer to the layer below, then randomly set a Brightness value to generate more subtle shading effects between the layers of graphics.

The final result is a complex pattern effect with detailed illustration graphics. Depending on the imagery used, there’s no end of creative pattern styles that can be created using this process.
How to Create Repeating Patterns

If you need your pattern design to seamlessly repeat, a similar technique can be used, but with some additional steps along the way. Here I’m using a selection of Tropical Watercolour graphics by Octopus Artis.

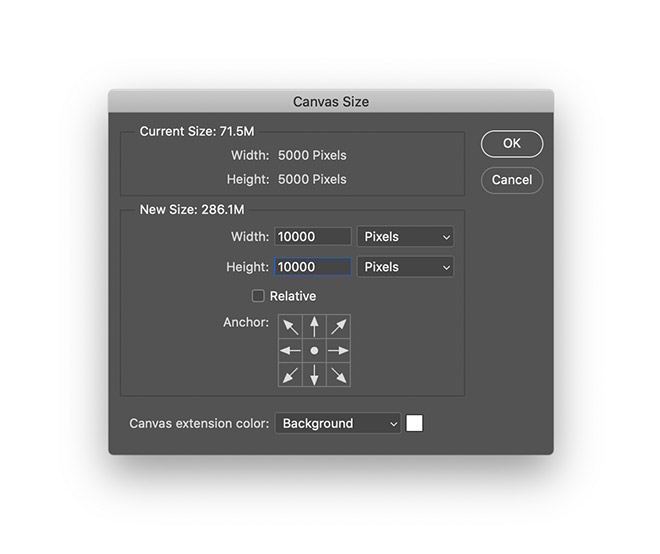
Create a new document to contain your pattern design. Here I’m using the same 5000x5000px document, but the size can be anything to reflect the scale you require for your pattern.

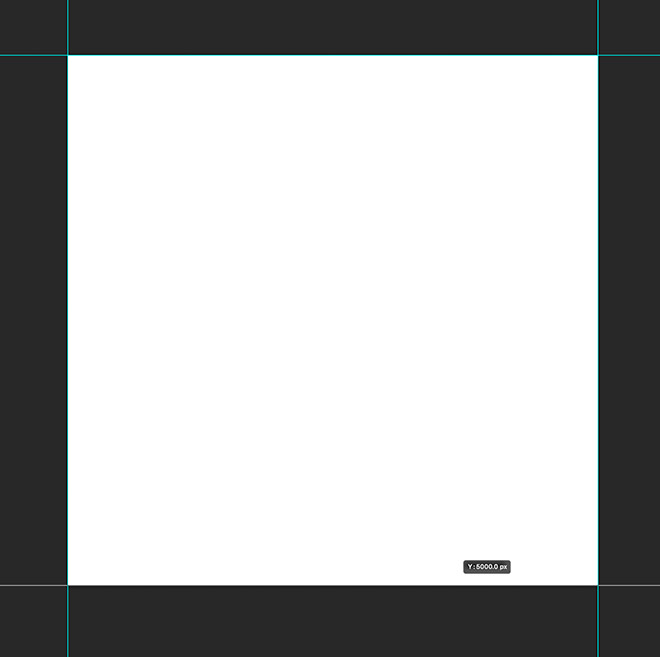
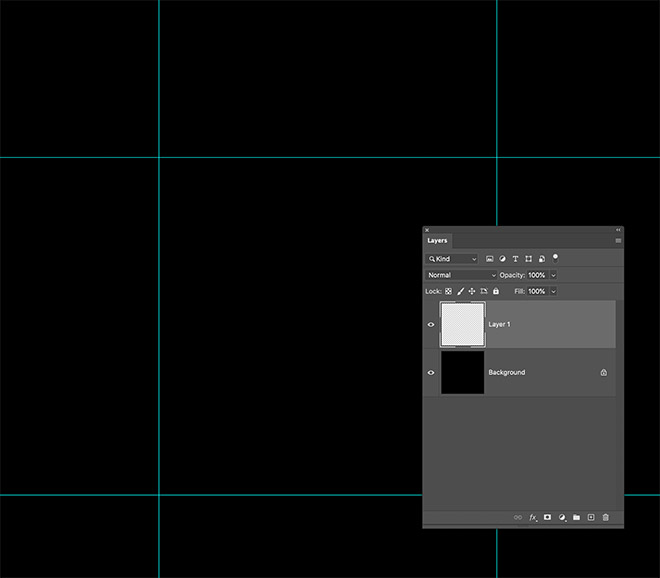
Drag out guides from the rulers (View > Rulers) to identify the edges of the original canvas.

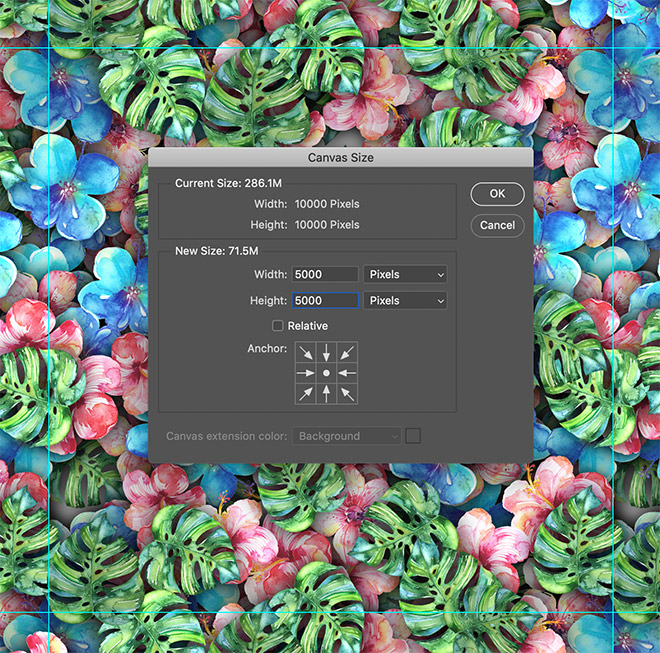
Go to Image > Canvas Size and increase the size of the canvas area to provide more space to work with. Doubling your original document size is sufficient.

Those guides help to visualise the original canvas bounds. Fill the Background and create a new layer to begin layering up pattern graphics.

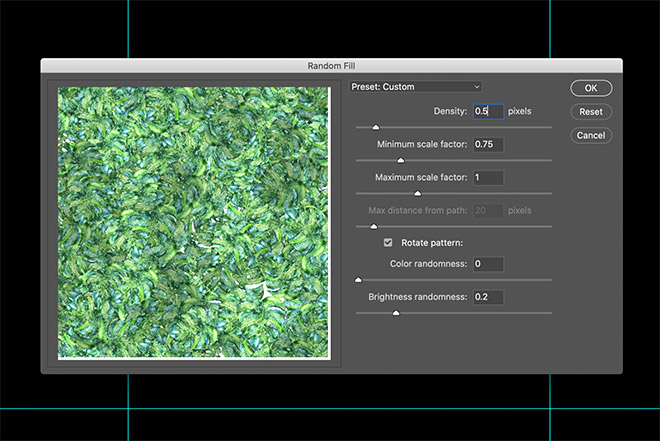
This time we need to ensure the Density level is low enough to avoid overlapping too many graphics. Experiment with figures of under 1px, such as 0.5px. The preview doesn’t represent the final result, so press OK and Undo if necessary.

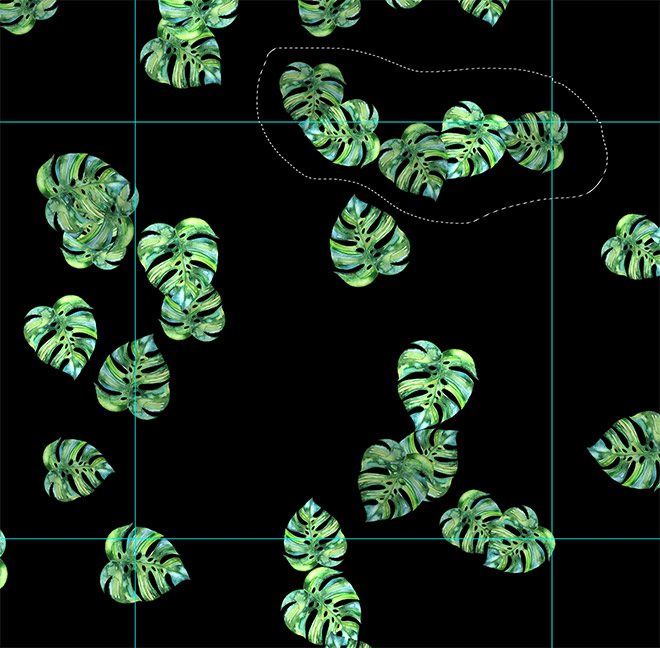
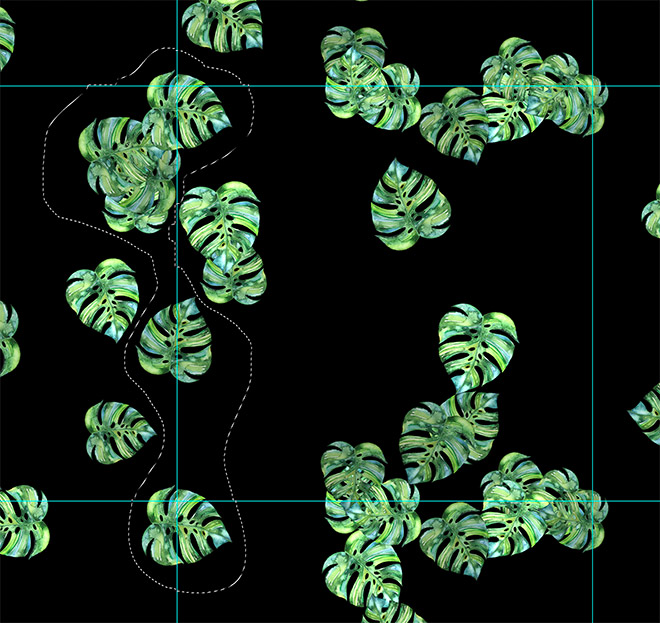
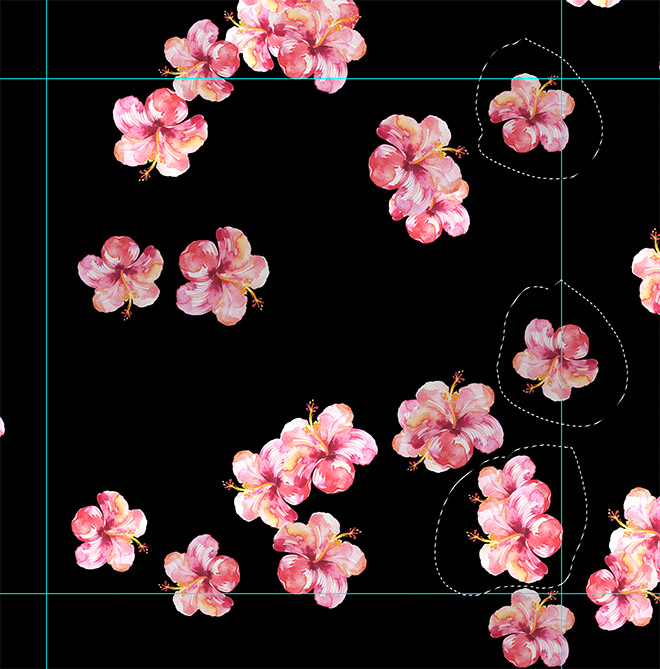
To ensure the pattern will repeat, we need to copy any graphical elements that intersect with a guide to the opposite side. Use the Lasso tool to draw a selection around all the graphics on one edge.

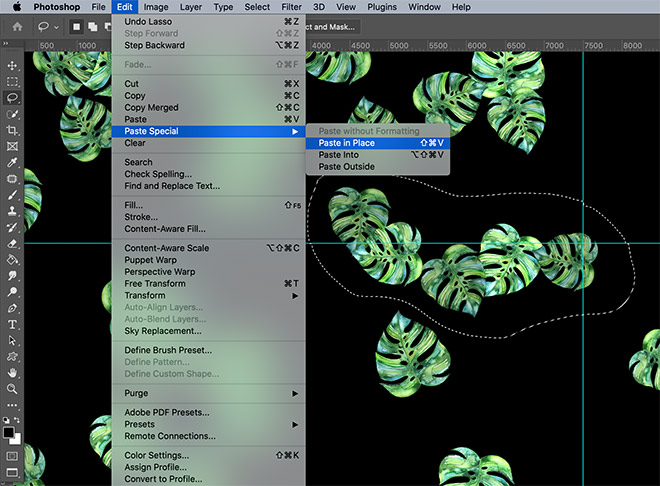
Go to Edit > Copy followed by Edit > Paste Special > Paste in Place to create a duplicate of these graphics on a new layer.

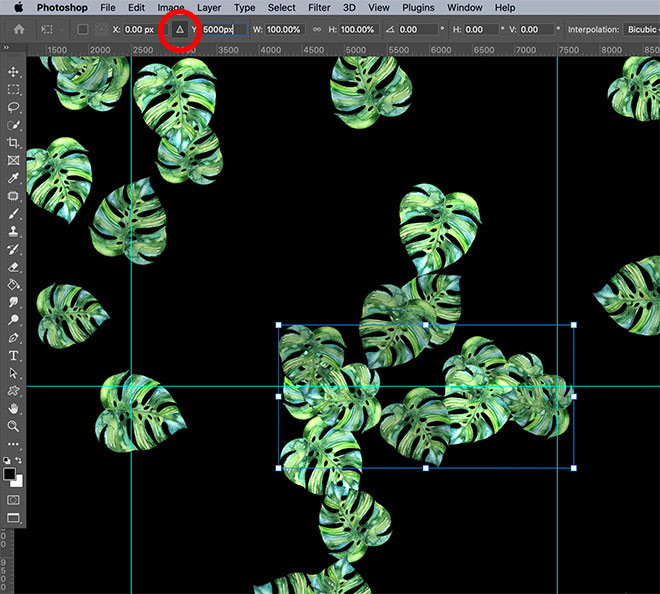
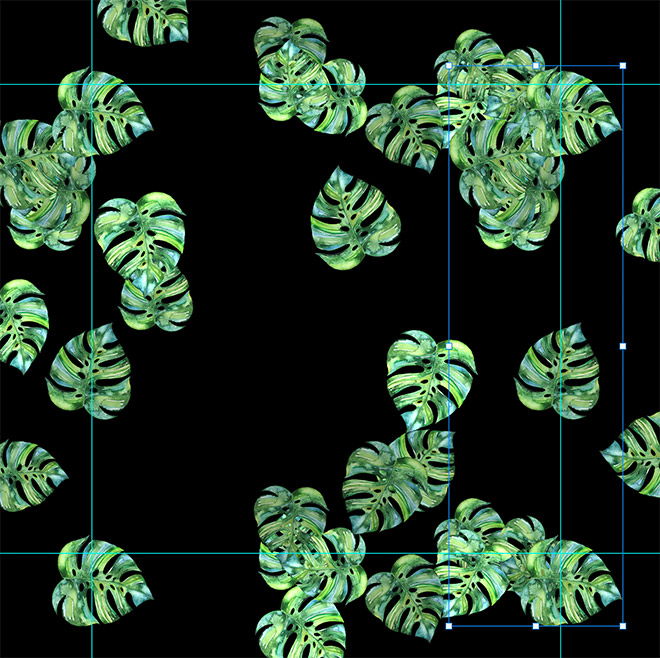
Press CMD+T (or CTRL+T on Windows) for Transform, then in the top toolbar click the triangle icon and enter the value of your document size in the appropriate X or Y field to shift the duplicated graphics to the opposite side.

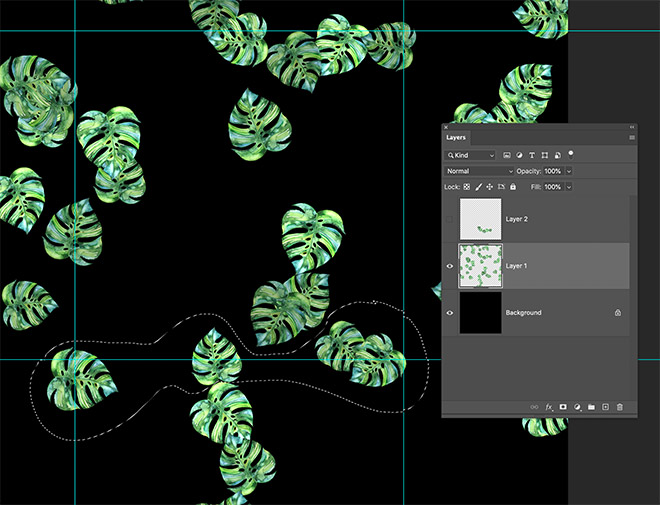
Turn off the visibility of the layer and activate the main pattern layer again, then draw a selection around any graphics that overlap the other edge.

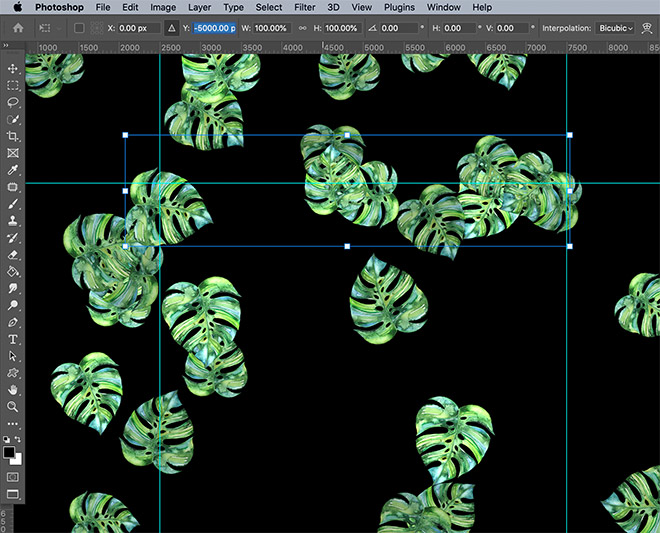
Shift these elements in the same way using the CMD+T shortcut, but with a negative value to move them in the other direction.

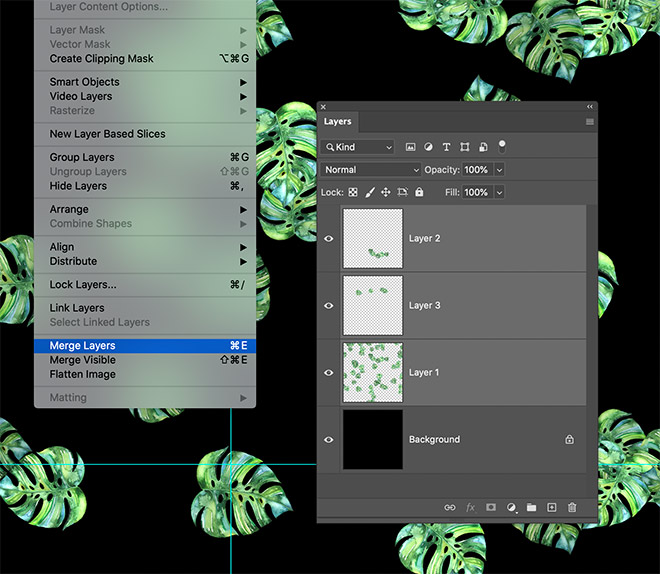
Merge all the layers back into one single pattern layer using the Layer > Merge Layers or CMD+E shortcut.

Repeat the process for the other axis to reflect any elements from left-to-right and right-to-left.

Use the same document size value but in the X field, then turn off the layer and duplicate any graphics from this side onto the other side too.

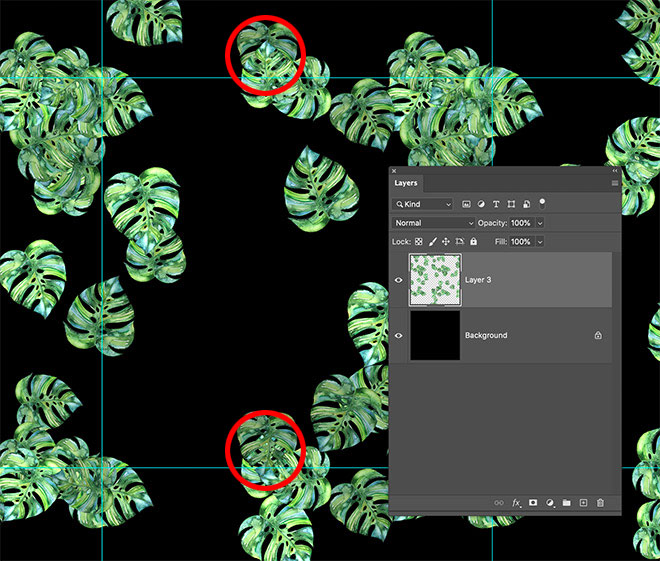
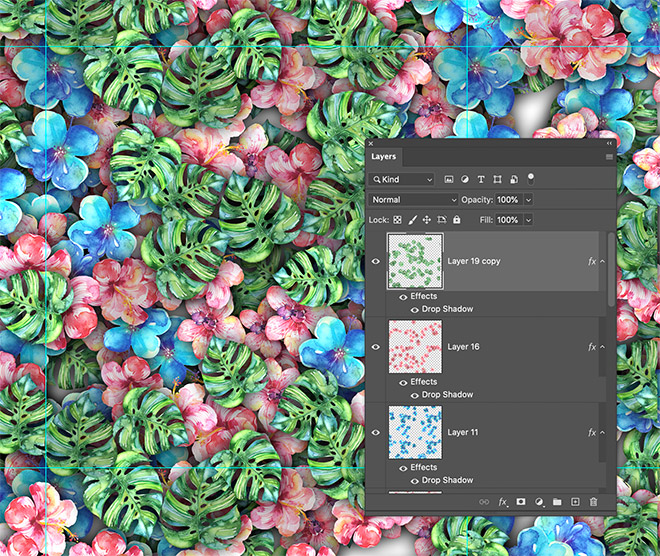
Be sure to compare elements on the left/right and top/bottom edges to make sure they are identical along the guides before merging the layers. As highlighted in this screenshot, the stacking order of the layers caught me out!

Turn off the visibility of the first pattern layer and repeat the steps to generate a repeating pattern with the next graphic.

Apply the random fill first, then make copies of any elements that sit along the guidelines so they appear on the opposite side too.

This process is much more time consuming having to process each layer, as well as having to work with sparse Density values, but the pattern soon fills the canvas. Apply the shading effects to enhance the design.

Go to Image > Canvas Size and crop the document back to its original size.

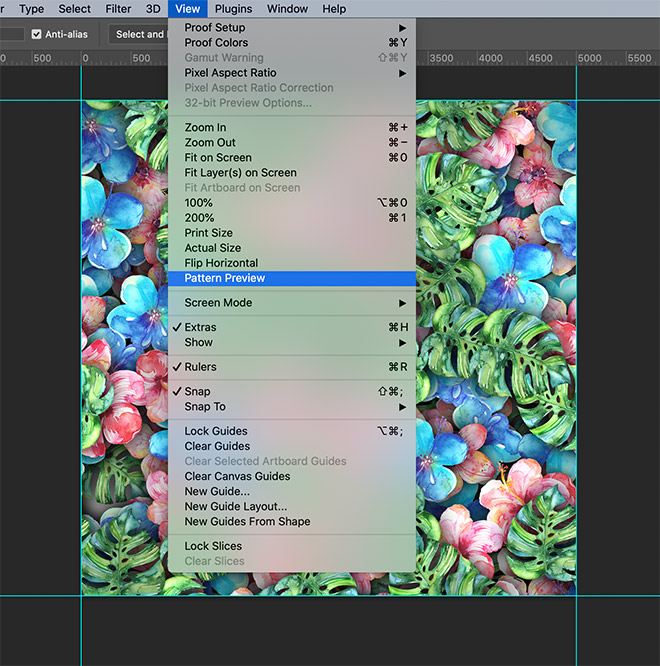
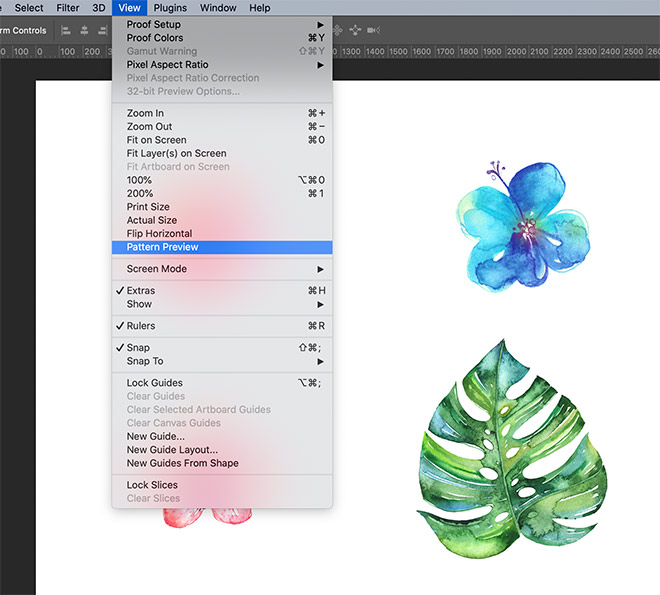
To double-check the pattern seamlessly repeats, go to View > Pattern Preview. Photoshop will tile up the pattern so you can see how the edges seamlessly repeat.

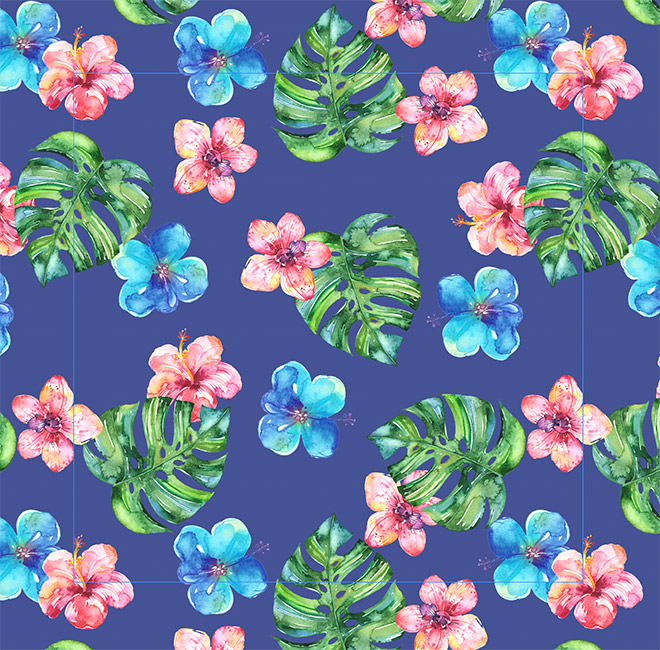
This technique generates patterns just as detailed as the original random fill method, but they also seamlessly repeat to infinite sizes.
How to Build Patterns Manually

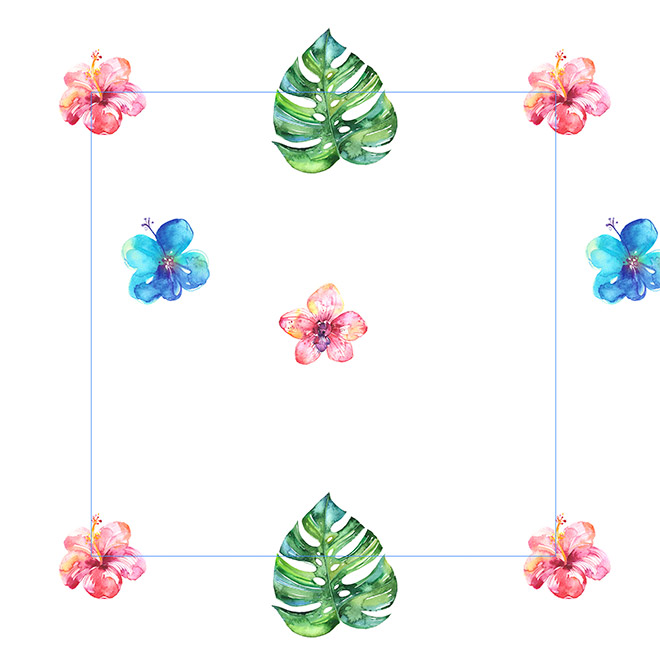
For full control over the pattern design, the Pattern Preview setting is a useful tool for manually building patterns without the use of a random fill. Begin with copies of all the elements on individual layers.

As you move a graphic towards the edge of the canvas with the Pattern Preview option enabled, Photoshop will automatically repeat it on the opposite side.

Duplicate, rotate and reposition copies of each graphic to slowly build your pattern design manually. The process takes longer without any assistance from the random fill script, but you have control over where every piece is placed. There is also no need to process the repetitive elements on each edge as Photoshop’s Pattern Preview mode does all the work for us!

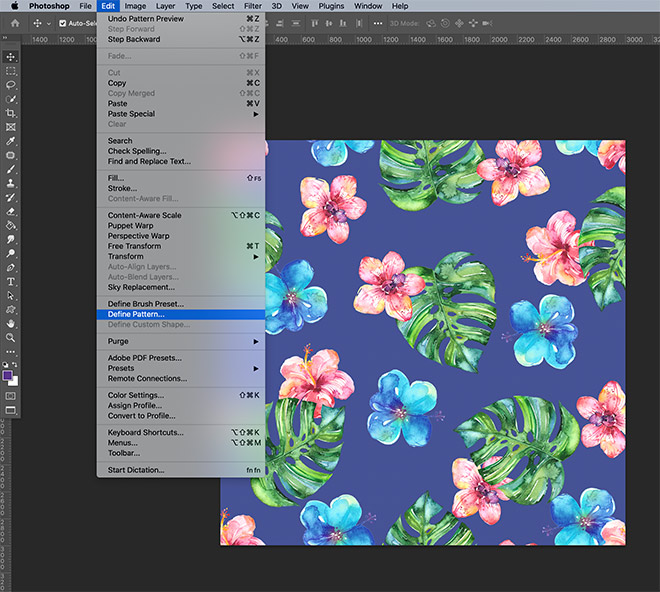
Once your pattern is complete, go to Edit > Define Pattern to save the design into Photoshop’s Pattern library, where it can be accessed from a range of tools.

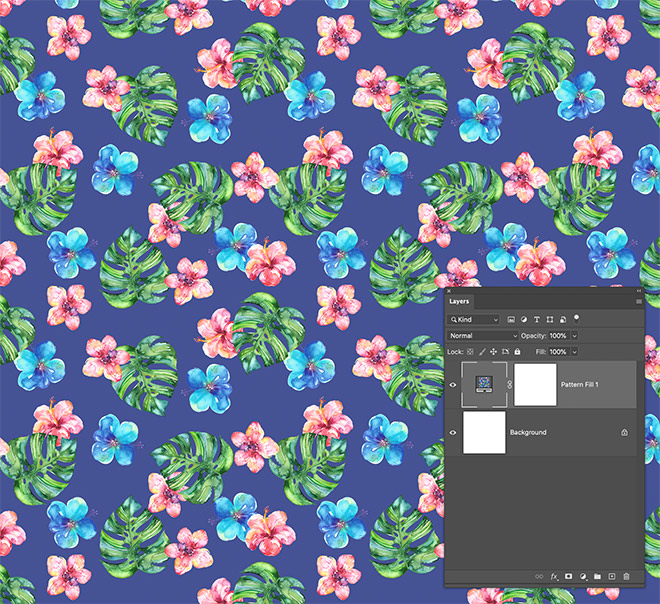
When used with a Pattern Overlay layer style or Pattern Fill adjustment layer, the entire canvas can be filled with your seamless pattern design.
The post How to Create Detailed Graphic Patterns in Photoshop appeared first on Spoon Graphics.
source https://blog.spoongraphics.co.uk/tutorials/how-to-create-detailed-graphic-patterns-in-photoshop


Komentar
Posting Komentar
Tulis Komentar (Yang Sopan) disini...